Webiste Optimization
$ 0
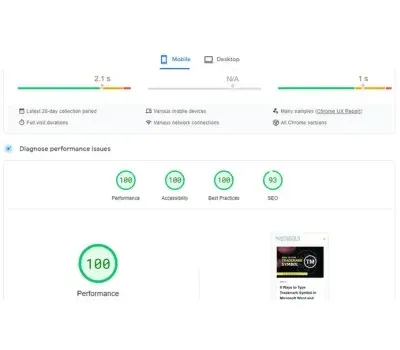
Load Speed: Under 2s
Mobile UX: Fully Responsive
Image Sizes: Optimized
Meta Tags: SEO-Friendly
Alt Text: Properly Tagged
Broken Links: Fixed
Internal Links: Strategic
Redirects: Smart Setup
Sitemap: Auto-Generated
Analytics: Integrated
Description
We provide a fully optimized website experience with load speeds under 2 seconds and a responsive design that performs flawlessly across all devices. Our optimization includes compressed image sizes, SEO-friendly meta tags, and accurately labeled alt text. We ensure smooth navigation through fixed broken links and strategically placed internal links. Smart redirect handling, an auto-generated sitemap, and integrated analytics further enhance search engine visibility and user tracking for continuous performance improvement.
Related products
Description:
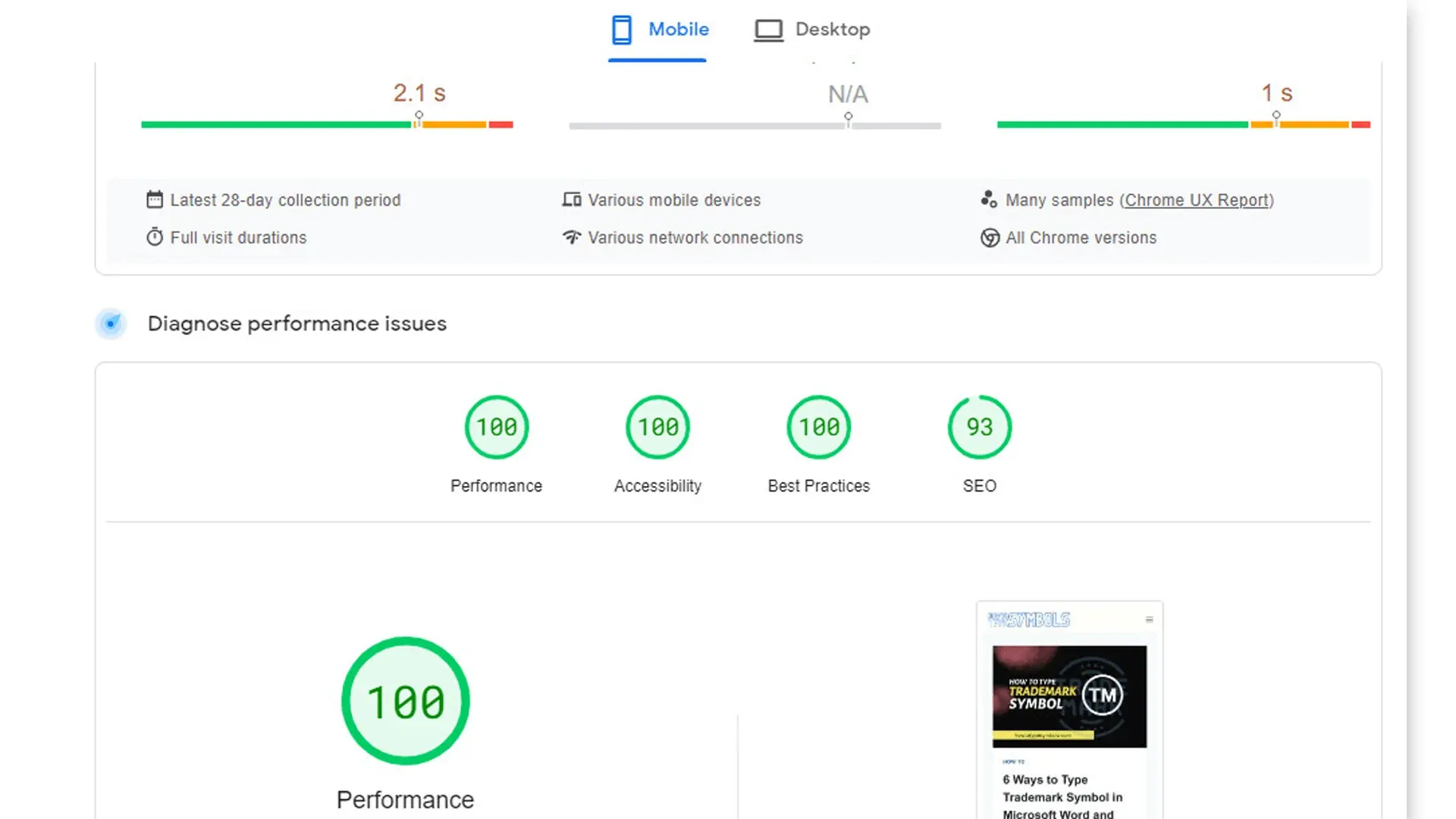
Comprehensive Website Audit Features
Mobile Responsiveness
Core Web Vitals Analysis
Structured Data (Schema Markup)
Internal Linking Review
Broken Link Fixing
Content Quality Review
Redirect Optimization
Page Speed Insights
SSL/HTTPS Configuration
Our Workflow
Initial consultation to understand your goals
Keyword research and topic brainstorming
Content creation and plagiarism checks
Final delivery with optional revisions
FAQs
Our Recent Work
Client Success Stories
Read how CognitoJs has helped businesses grow through genuine customer feedback and successful results!
Emma
United Kingdom
"Our website's performance improved significantly after their optimization services. Load times are faster, and our SEO rankings have gone up."
Chris
Germany
"Fantastic work on speeding up our e-commerce platform. The user experience is so much better, and our sales reflect it!"
Alex
United States
"Their attention to detail in webpage optimization was impressive. Our site is now fast, responsive, and SEO-friendly."













Reviews
There are no reviews yet.